WordPress transformed content making by launching its new update, a user-friendly one, WordPress 5.0. A surprisingly amazing yet remarkable aspect was the replacement of the classic content editor with a brand new, Block editor: Gutenberg (named for Johannes Gutenberg, inventor of the printing press ) So, if you’re thinking of starting your own WordPress blog series, or you’re already a user and want to switch to Gutenberg block editor, you’re at the right place!
Why GUTENBERG / WORDPRESS 5.0?
A phenomenal invention, Gutenberg block editor has introduced a new methodology for users to make and edit content. It uses a system of blocks to manage content, hence putting an end to freeforming texts, inserting media, embedding, and shortcodes (although shortcode blocks are also available). It deals with texts, pictures and all other elements as blocks – giving users increased control over their designs and their impact on readers. It allows readers to move, customize and add compelling features to their blocks, making it all the more lucid.
Basics For Starters
Switching from the classic WordPress editor, leaving your comfort zone, can be unnerving, but I’ll give you a basic insight on the new Gutenberg/WordPress 5.0, making it as easy and user-friendly as it was designed to be. When Gutenberg was launched we shared about the drastic editor changes in our Intro to WP 5.0 Bebo Post, while this article is targeting those reluctant people who are afraid to step out of the comfort zone. Here are a few beginner steps which will surely help you in your content making journey with Gutenberg block writer.
Adding Blocks
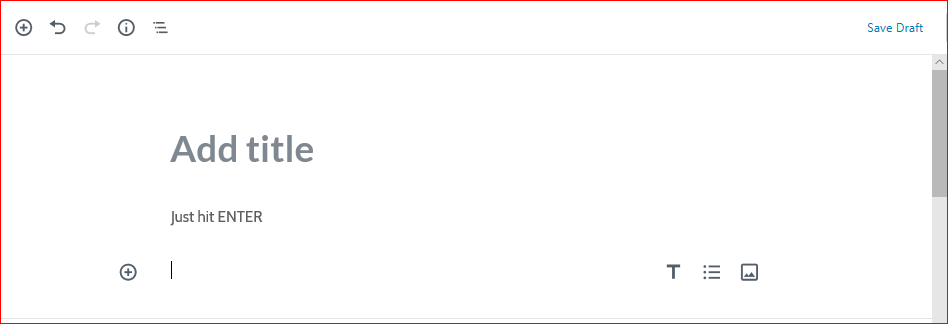
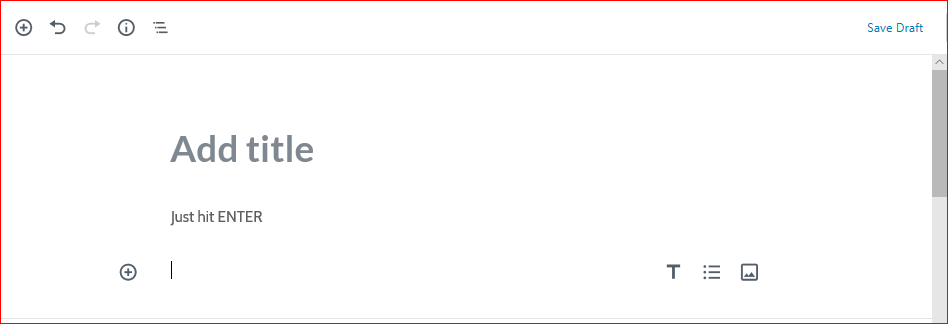
You have three ways to add new blocks to your page


- You can start typing paragraphs in the appropriate section below the title section and hit ENTER which will automatically start a new block.
- You can move the cursor to where you want the block to be and click on the line that appears to add new blocks.
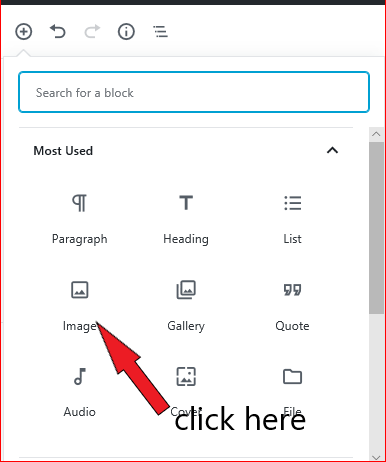
- You can click on the add block button on the top left corner and a new block will appear wherever you want it to be
Adding Images and Customizing Blocks
It’s easy, just click on the “add block” button and right-click to reveal a drop-down column containing all kinds of elements you can embed in your block. To add images, click on the image section. A placeholder will appear which will take you to your media library, select a file or upload a new one and you’re good to go, You can also edit your image with the image settings that appear simultaneously on the right, change the size or add alternative texts (captions or headings) to your pictures. You can also edit with the toolbar appearing as you click on the block you’re working on and right click.
Paragraph Blocks
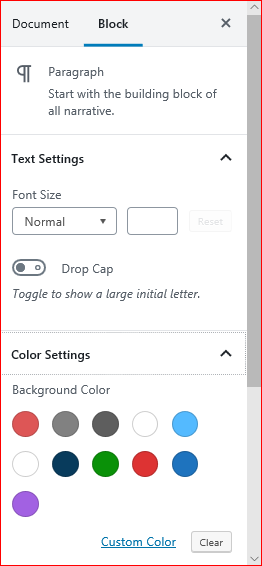
The main content is usually your written texts and you might wanna make it as catchy as possible, worry not! Gutenberg makes it easy. Your paragraph blocks can be edited by using the toolbar that appears above the block. Change the paragraph to a heading or make it a quote , change alignment and text type, whatever you want.
You can also change the text size through the options appearing at the right side, change the text or background colour or change the <p> CSS class , it’s all there, at your service! Plus, you can also save these setting and create a customized block which you can easily access at all times! Just click the 3-dot column at the right and click “add to reusable blocks” and there you have it!
Adding Videos
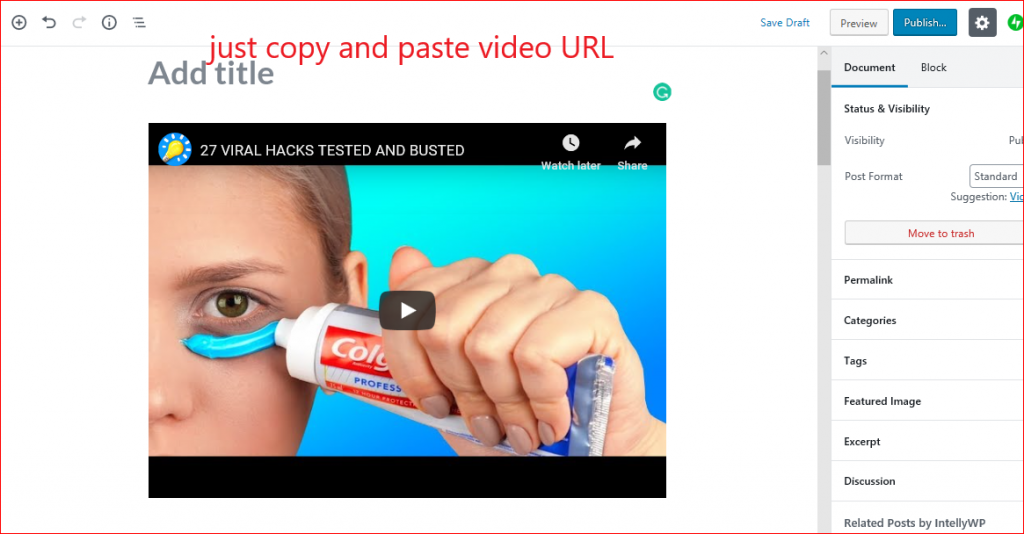
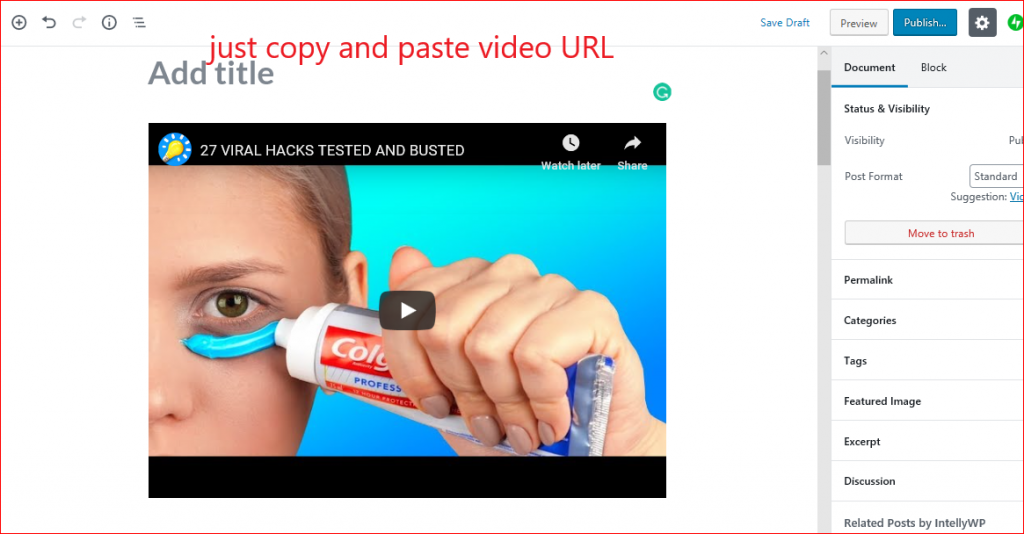
Gutenberg frees you from the hustle of video converters and editors, just to add videos to your blog. Now, it’s all possible with the click of your mouse. Yep, just copy and paste URLs or videos and Gutenberg will convert it automatically. However, you can also search embeds in the “search for a block” option which appears when you click the plus sign at the top left corner. There’s a whole list of embeds, FACEBOOK, TWITTER, YOUTUBE, you name it!


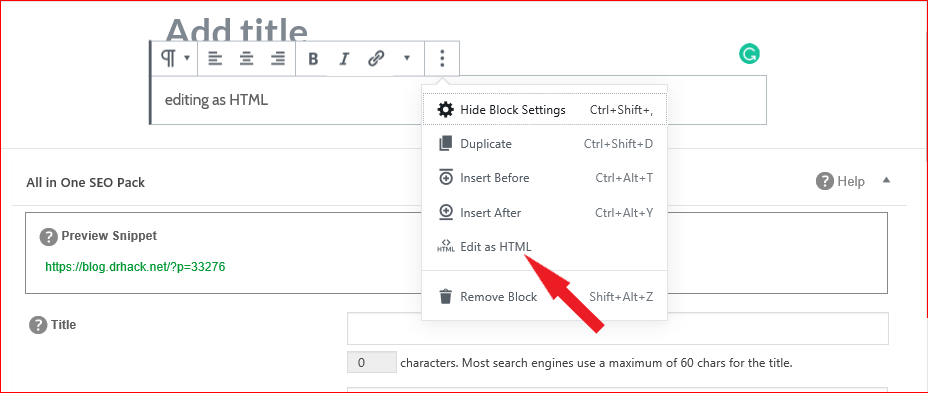
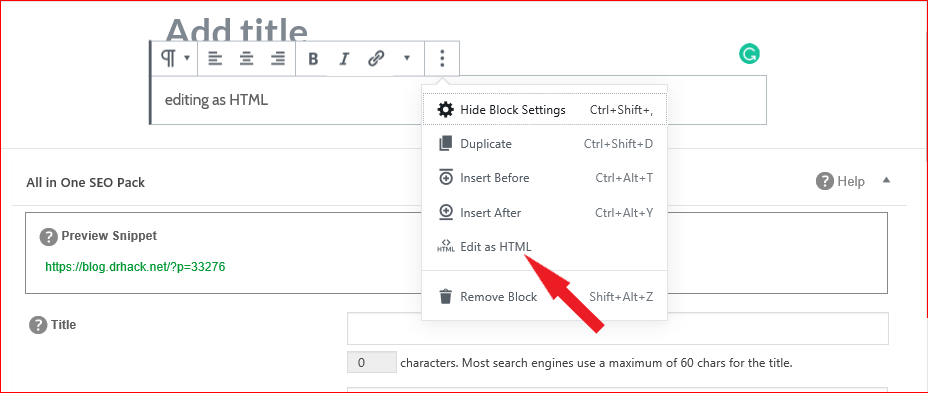
Editing as HTML
Gutenberg makes HTML editing easier than it was ever before. You can edit the HTML of any block you like, just click the 3-dot menu appearing in the toolbar and select edit as HTML and start off as you like! The only drawback? You can not edit multiple blocks at once 🙁 although, WordPress says it’s going to add the feature soon.


Layouts and Columns at your Disposal
Gutenberg block writer terminates the need for additional widgets, plugins or shortcodes making it extremely easy for users to select the layout of their choice and writing in ease, saving time and energy. Another accessibility here is the provision of related features for selected layouts making it articulate and easy for users. For example, if you want to write in a column layout, the related features will appear once you click the block and you can easily choose and apply any you like.
What about my previous files and content?
Goodnews! If you switch to the current version, you won’t lose your documents, it will still remain as the classic block you created previously, unless, of course you want to change the block settings and customize it accordingly. Just go to the content you want to change to block settings and select convert to block and all the sections will be converted without any hustle.
Worth the Hype?
Totally! Keeping all these hassle -free features in mind, I’d totally recommend you switch to the new block editor for an experience which will make content making feel better while also attracting readers and gaining the praise your content deserves.
Not a Fan? You can always Revert!
As much as i hate to say this , but there are some themes and plugins which might not work with this new update. If you really want to use your favourite non-compatible theme or plugin, you can always revert to the previous classic version we’re all familiar with. How to move to the classic editor has been shared here.
After all your satisfaction is all that matters. Tell me your opinion about the new WordPress Editor, Would you give it a shot?
Side Note: Feel free to contact me if you’re facing any problems, I’ll be at your service.












Add comment